EverWeb PowerUp Blog Search will add a fast, powerful and fully featured search engine to your EverWeb blog. It comes with two widgets - one for your blog archive page that will do the actual searching, and one for your other pages that lets you easily add a search bar to any page on your web site.
The search widgets are very easy to use. Simply drop them on your web page or blog archive page, adjust the Inspector settings to match your web site design and start using search right away.
Try it out below;
EverWeb PowerUp Blog Search
Install the EverWeb PowerUp Blog Search Widgets as you would any other widget. Just download from the button below then double click the widgets to have EverWeb automatically install them for you.
The EverWeb PowerUp Blog Search Widgets require EverWeb 3.2 or later and are completely free to use.
Download & Install
Usage Instructions
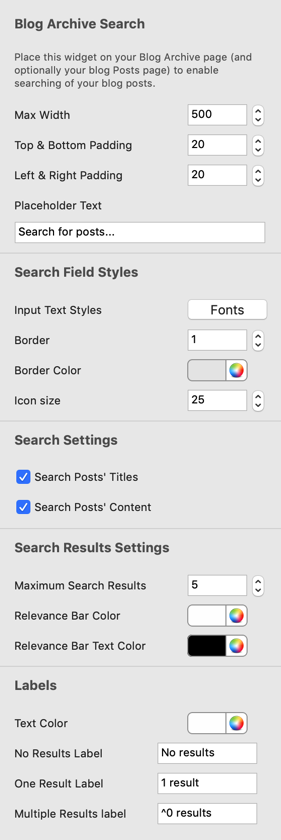
Go to your Blog archive page which will be called 'archive' in your Web Page list.
Drag this widget onto that page.
From the Inspector adjust your settings to match
the look and feel of your web site.
If your web site is not in english you can even adjust any language strings including the default placeholder text and the 'results' strings as shown in the screenshot to the right.
The relevance bar will display a percentage of how relevant the result is to the search keywords entered by your visitor. Here you can adjust the colors to match your designs.
IMPORTANT: This widget must be on your 'archive' page for your blog in order for the Blog Search External Page to function correctly.
On Responsive pages you can set the Max Width option to the maximum width you want the search box to extend to. So on larger screens, a Max Width of 500px means the search box will never be longer than that size.
On smaller screens it will condense to fit the smaller size.
The padding options give you more flexibility on how much space is added around the search bar. The default settings should provide a nicely spaced border.
Styles including the font and border settings can also be adjusted to match your blog design.
Support & Questions
If you have any questions or comments let us know on our Contact Us Page.

There are two widgets that come in this package.
1. Blog Archive Search
Place this widget on your Blog Archive page. It is required for the Blog Page External Search widget to function.
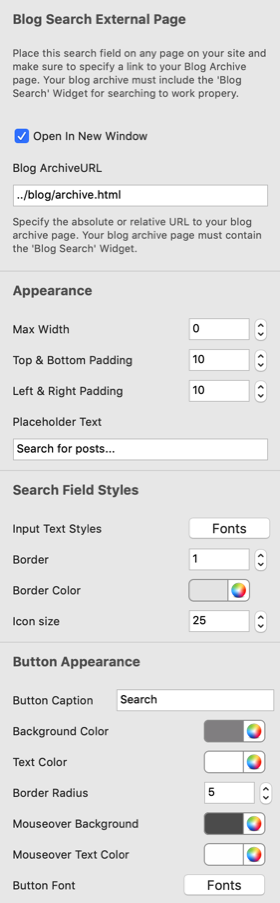
2. Blog Search External Page
This widget should be placed on any other page including your blog posts page and the main blog folder page.
Blog Archive Search

Blog Search External Page
If you want to add a search field to any page on your site, you can do that with the second widget called 'Blog Search External Page'.
IMPORTANT: The 'Blog Archive Search' widget must be on your 'archive' page for your blog in order for this widget to function correctly.
To use this widget simply drag and drop the widget onto any page on your web site. In the inspector, you need to specify the link to your blog archive page.
Blog Archive URL
This may be a bit tricky if you have never used relative links before, but there are two ways to do this;
1. Use the full URL of your publish blog archive page. This will only work once your blog has been published online with the new widget.
To do this;
A. Visit your blog archive page in your web browser
B. Copy and paste the full url into this 'Blog Archive URL' field
2. Use a relative URL which will work when previewing your web site
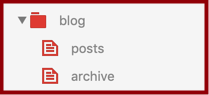
A. Relative URLs provide a way to link to a page relative to the current page. If you are not using any directories in your web site and your blog folder name is 'blog' simply enter;
blog/archive.html
B. If you have renamed the blog directory to anything else, enter the directory name in place blog. So if you renamed your blog directory to 'stories', you would enter
stories/archive.html
C. If your page is within a directory, you need to enter ../ before the relative url so that the browser knows to go to the parent directory first before searching for the blog folder. So you would enter;
../blog/archive.html
The ../ tells the browser to go up one directory and then look for the blog folder and then the archive.html page.
Additional Settings
Additionally you can customize the other settings to match the search field and button to your web site.
The Search button is fully customizable with beautiful mouse over transitions.
The widget also works great on both responsive and fixed width pages.

Search Demo